REPORT
開催レポート
CSS Nite in Osaka, vol.55 開催レポート
2021年8月28日(土)、オンラインにて、CSS Nite in Osaka, vol.55「Modern Coding 2021」を開催いたしました。オンラインということで全国からたくさんの方がご参加くださいました。それでは当日の様子をレポートいたします。
Session1「Googleにコンテンツを正しく伝えるためのマークアップ」

登壇者:長谷川 喜洋(How to Use)さん
「星のソムリエ®」でもある長谷川さんのセッションの前半は、Googleが大切にしているところについて、後半では、いわゆる「SEO」とばれる手法のお話ではなく、検索エンジンを知りGoogleにコンテンツを伝えるためのマークアップについてお話いただきました。
Googleが大切にしているところについて
Googleが大切にしているところは「実装者が触れられない範囲」に大きなウエイトがありますが、「実装者が触れられる範囲」でコンテンツをGoogleに伝えていきましょう、と長谷川さんはお話されていました。
実装者が触れられない範囲
- コンテンツの質
- 他者からの評価
- 誰の発言か
実装者が触れられる範囲
- ページエクスペリエンス
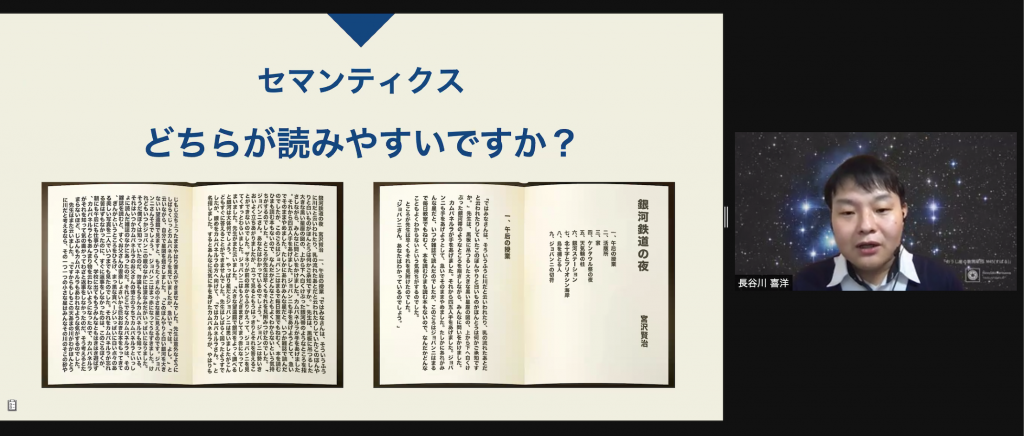
- セマンティクス
- アクセシビリティ
ページエクスペリエンスの指標はいくつかあり、その中でも「Core Web Vitals」の確認方法では「PageSpeed Insights」というサイトを使うのがおすすめとのことです。
Googleにコンテンツを伝えるためのマークアップ
- セマンティクスを意識しよう
- 構造化データを使ってみよう
- パフォーマンスを意識した実装をしてみよう
(画像ファイルの取り扱い/jQueryをやめてみよう) - CWVは大きなランキング要素ではないが、意識してみよう
上記4つについてわかりやすい画像や実際に長谷川さんが操作している画面と共にご説明がありました。

実装者が触れられる範囲でGoogleにコンテンツを伝えるためのマークアップを試してみてはいかがでしょうか?
Session2「Bootstrap 5で始めるCSSフレームワーク」
登壇者:朝平 文彦さん
森 和恵(r360studio)さん
『Bootstrap 4 フロントエンド開発の教科書』(技術評論社 2018)の共著者である朝平さんと、インストラクターかつYouTuberでもある森さんがアシスタントとして、Bootstrap 5についての次の4つのテーマでお話いただきました。
- CSSフレームワークとは?Bootstrapとは?
- Bootstrap導入のポイント
- ライブコーディング
- サンプル紹介
この中から、Bootstrap 5とは?とライブコーディングの様子をご紹介します。
Bootstrap 5とは?
Twitter社のインターフェイス開発用フレームワーク「Twitter Blueprint」が発祥だったようです。そして、現在はオープンソース化されており、数あるCSSフレームワークの中でも人気のあるツールの1つになっているのです。
森さんは10年程前からBootstrapを耳にするようになったようで、なんとBootstrapは10周年だそうです!長く使われており、書籍もたくさん出ているのでリファレンスしやすいと朝平さんはおしゃっていました。まだ触ったことのない方はこちらから是非試してみてください。(https://getbootstrap.com)
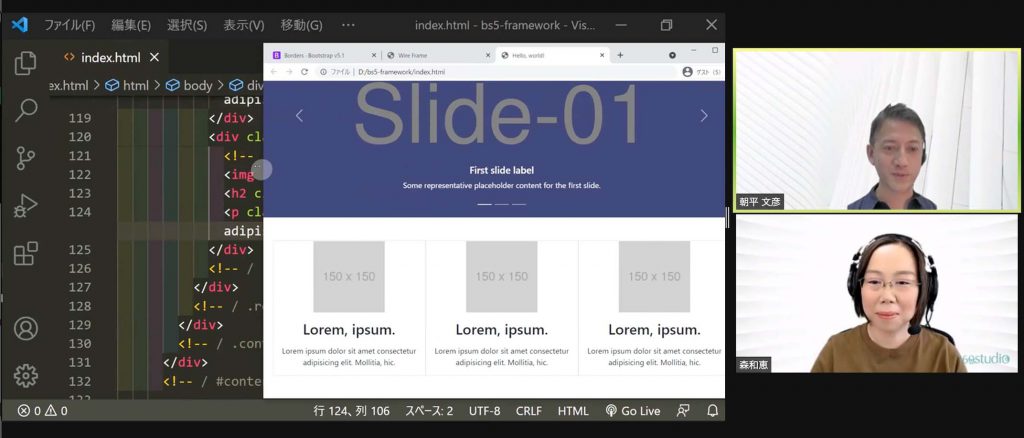
Bootstrap 5を使ったライブコーディング
朝平さんが画面共有機能を使いながら、Bootstrap 5のコーディング方法をお話しくださいました。森さんの質問の投げかけや豆知識がナイスアシスタントでした!

今回Bootstrap 5でコーディングした内容は
- ヘッダー
- Slider
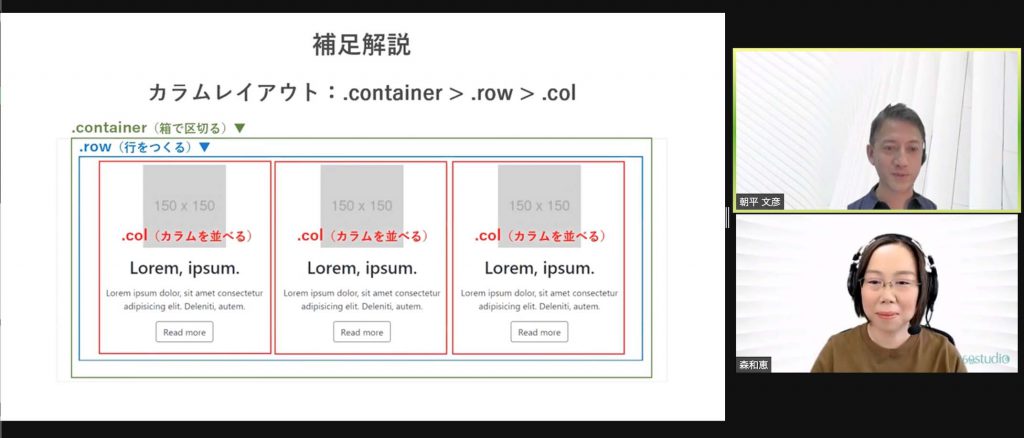
- 3つ並びのカラム
- 8:4のカラム
- 2等分のカラム
- フッター
でした。padding、marginの設定やボタンの作り方なども詳しくお話しされました。
実際にコーディングしていく様子が見れたので、とても勉強になりました。
分かりやすいスライドと共に補足説明も!

ぜひ、Bootstrap 5を使ったコーディングをしてみてください。
アフタートーク
司 会:松下 絵梨(ツキアカリ)さん
出演者:長谷川 喜洋(How to Use)さん
朝平 文彦さん
森 和恵(r360studio)さん
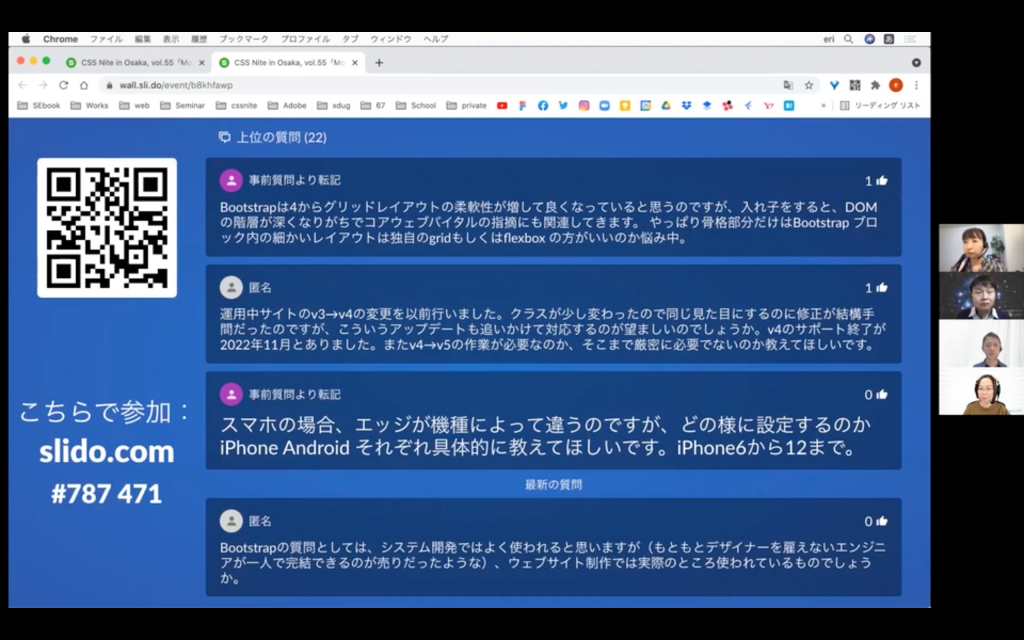
アフタートークでは、事前にいただいた質問やセッション中にいただいた質問をSlidoを使い、長谷川さん、朝平さん、森さんが回答してくださいました。司会は松下さんでした。

一部ご紹介します。
Q. Bootstrapは4からグリッドレイアウトの柔軟性が増して良くなっていると思うのですが、入れ子をすると、DOMの階層が深くなりがちでウェブバイタルの指摘にも関連してきます。やはり、骨格部分だけはBootstrap 、ブロック内の細かいレイアウトは独自のgridもしくはflexboxの方がいいのか悩んでいます。
A.
ー朝平さん
今日はBootstrapのclassだけで作りましたけど、普段の実案件になるとCSSを足したりしますので、もちろん質問のような使い方はありです!
ー森さん
私もありだと思います。
Q. Bootstrapを前提としたデザインをコーディングできないデザイナーにどうやったら作ってもらえるのか。
A.
ー朝平さん
私の場合は、Bootstarapでワイヤーフレームを作りデザイナーさんに渡すというやり方でしています。
ー松下さん
コーダーさんが最初にデザイナーさんにサンプル的なものを作って、今回はこのようなカラムでいくよというものを作ると間違いがないかなということですね。
その他にもたくさんのご質問に答えていただきました。
たくさんのご質問ありがとうございました!
告知とお知らせ
次回、CSS Nite in Osaka, vol.56は11月13日(土)、オンラインにて開催予定です。
出演は杉山 圭司さん、テーマは「After Effects」です。
またお会いできることを楽しみにしています!

Report by Sawa Yoshimura