REPORT
開催レポート
CSS Nite in Osaka, vol.58 開催レポート
2023-05-20(日)、大阪本町の中央会計セミナールームにて、CSS Nite in Osaka, vol.58「デザイナーとコーダーがお届けする、今日からできるFigma & Coding」を開催いたしました。

司会進行:松下 絵梨
セッション
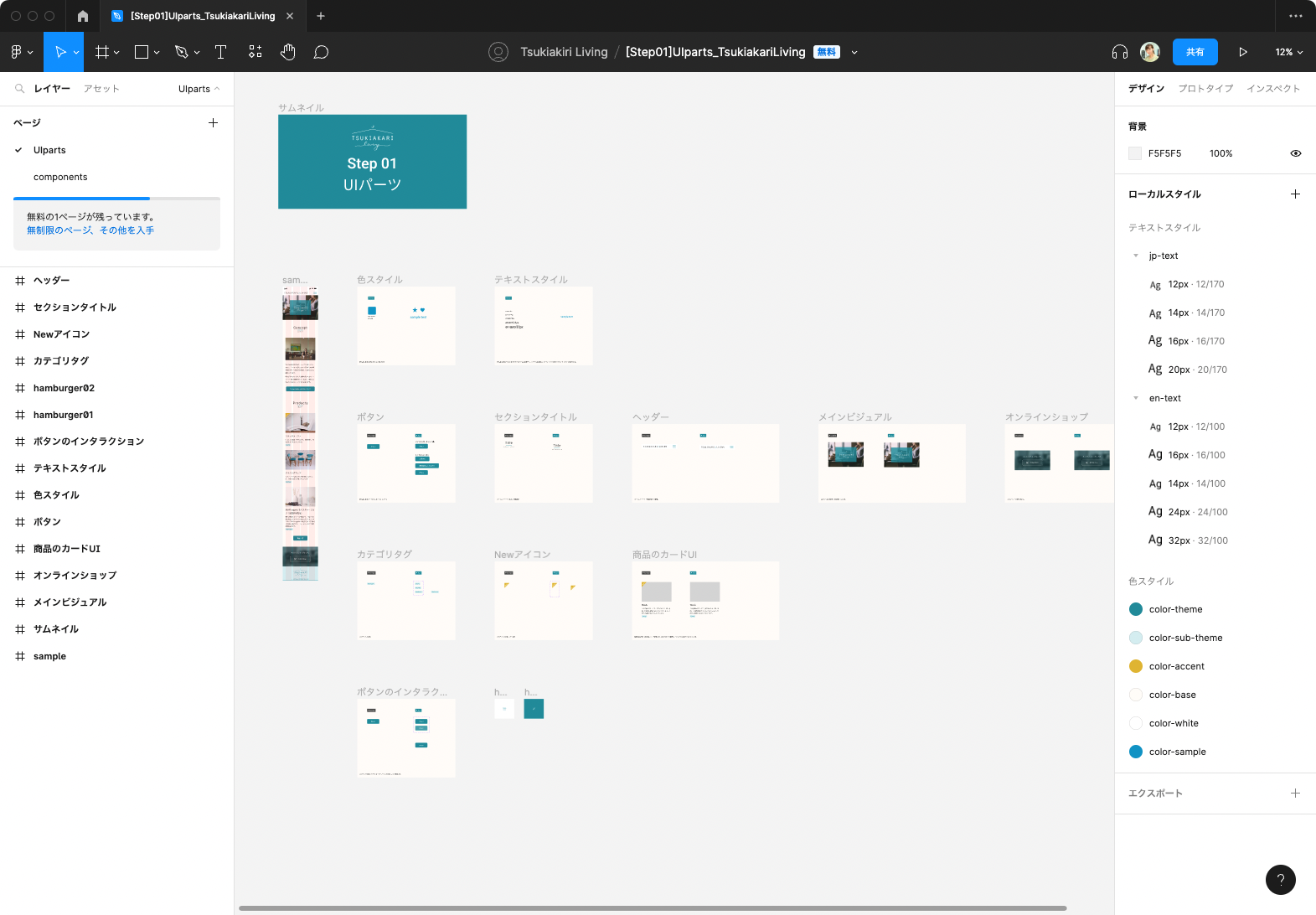
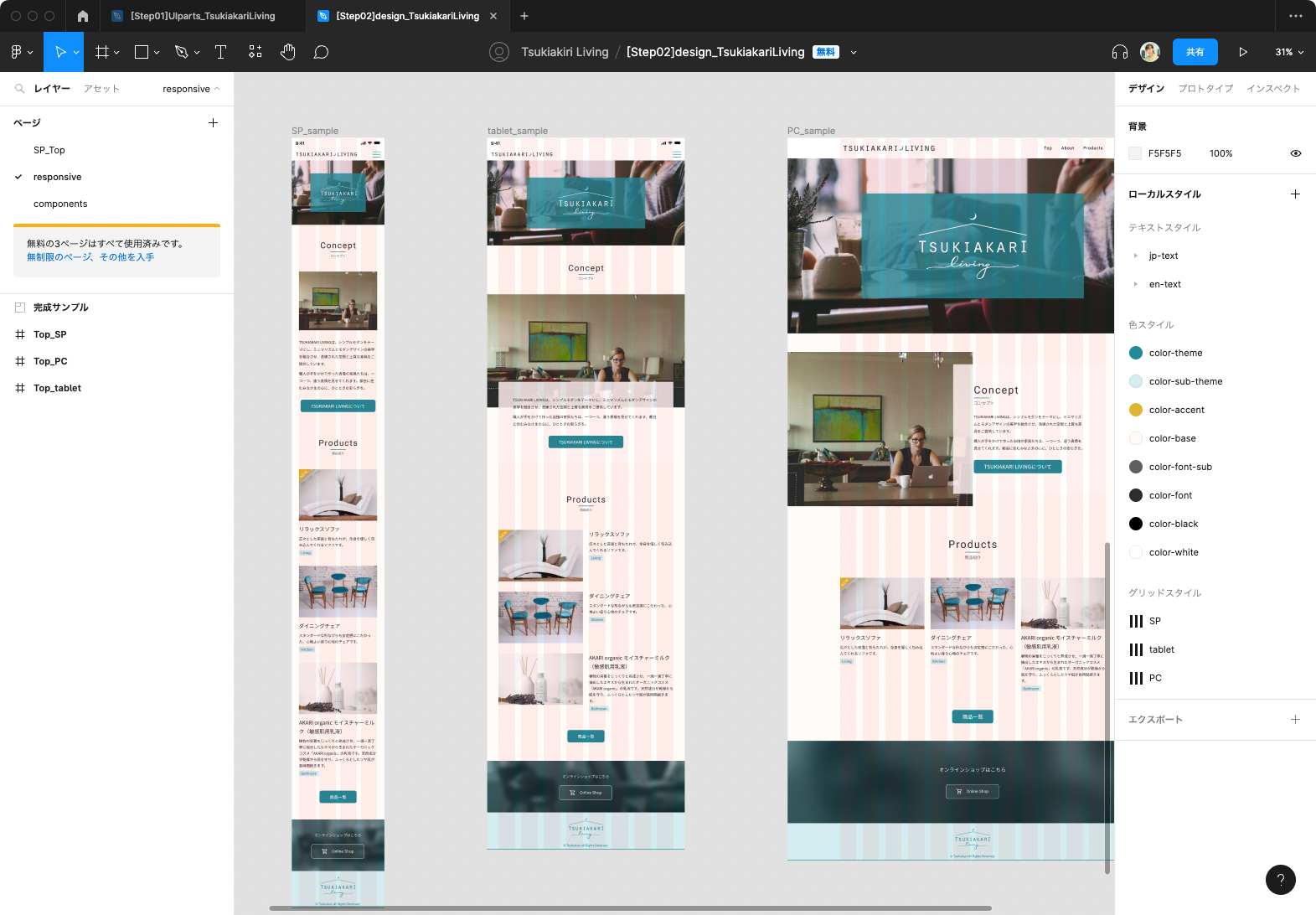
FigmaでレスポンシブWebデザイン
出演:松下 絵梨
前半では、デザインする前に留意するべきポイントやFigmaの基本操作、実践的なレスポンシブWebデザインについてお話しました。



ご参加者さまからの声
これまできちんと使いこなせていなかったと痛感しましたが、今後の制作に活かしていきたいと楽しみになりました。
コンポーネントやバリアントの使い方が理解できて良かったです。
Figmaは使ったことがなかったのですが、大変わかりやすく、今後使っていこうと思いました。ありがとうございました。
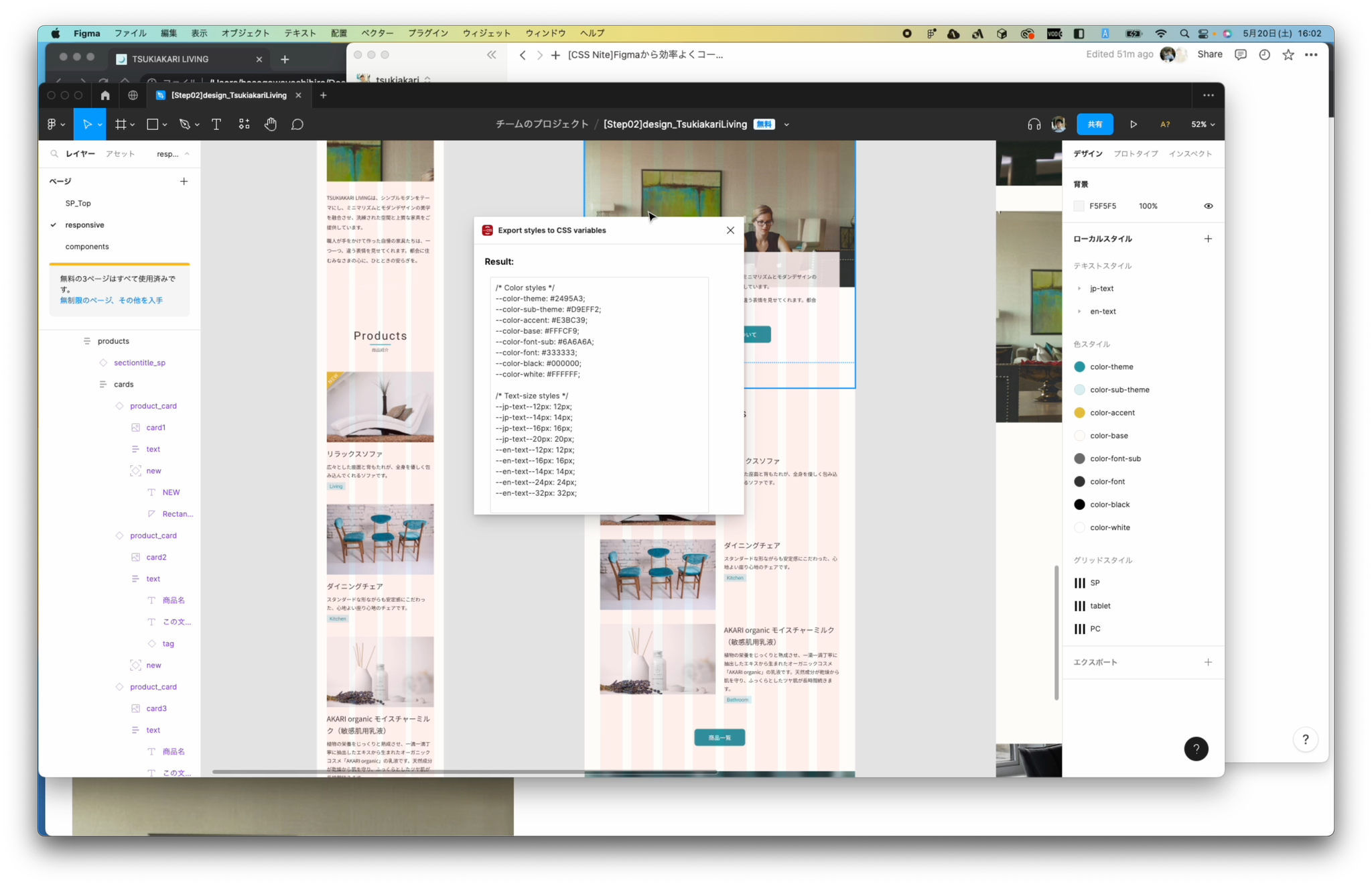
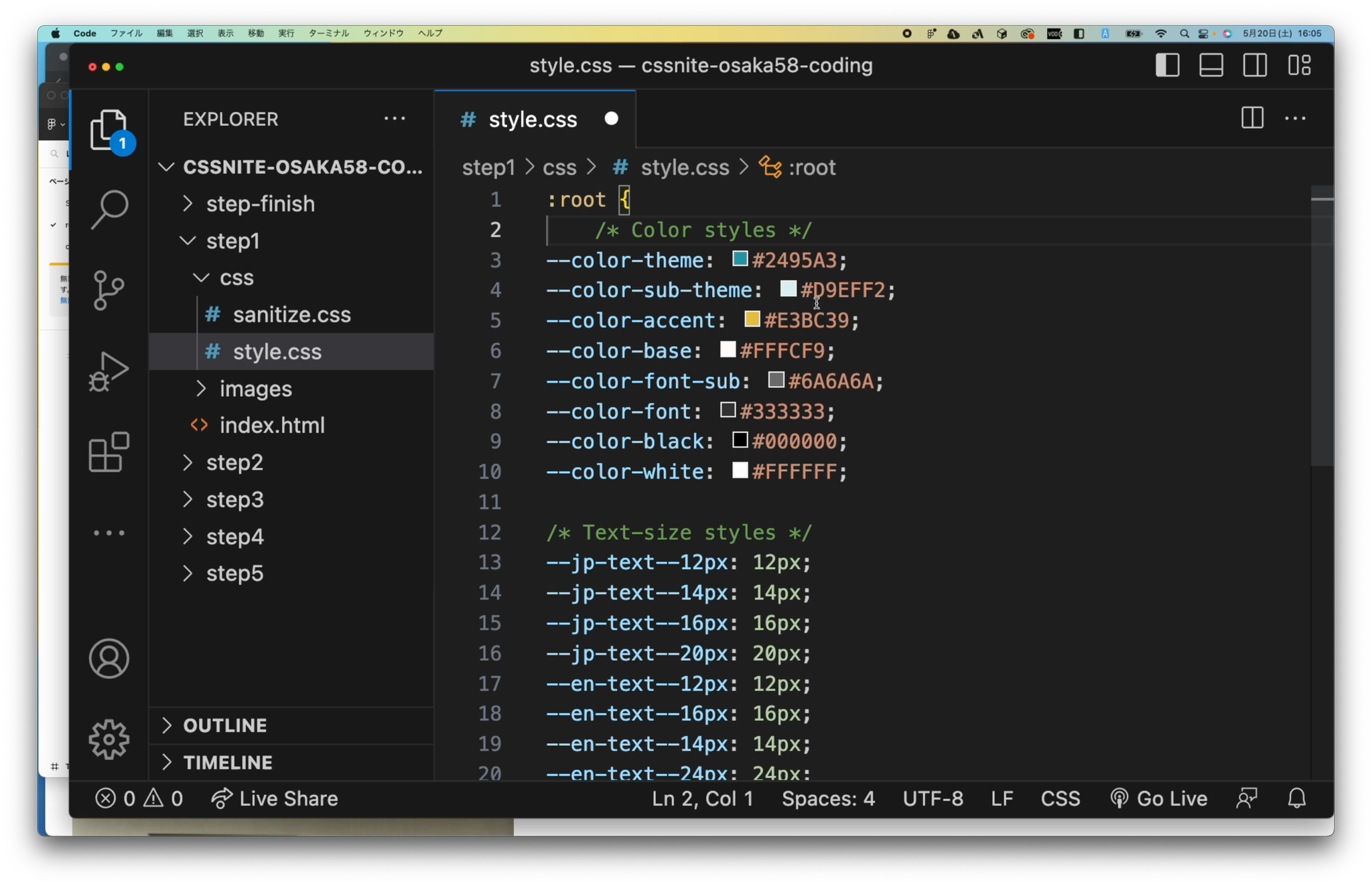
Figmaから効率よくコーディング
出演:長谷川 喜洋(はせがわ・よしひろ)さん
後半では、前半で作成したFigmaのデザインカンプを元に、データの効率的な読み取り方を意識しつつ、ブラウザ上でのパフォーマンスを重視した実装について教えていただきました。



ご参加者さまからの声
「Figmaでできる事は、cssでもできる」という言葉が印象的でした。
display:contentがすぐに実務で使えて凄く勉強になりました!gridで要素を重ねる方法も、すごくタメになりました。
画像の書き出しについて、ある程度まとめて書き出せないのか…?と思っていたので役に立ちました!

じゃんけん大会
しっかり勉強した後は、お楽しみのあいこじゃんけん大会!勝ち残った方にはFigmaグッズをプレゼント!ゲットできた皆さんおめでとうございます


懇親会
ドリンク片手にピザやお菓子を食べながら、出演者と参加者の皆様の交流タイム!業界あるあるから雑談まで盛り上がりました!名刺交換されていた方も大勢いらっしゃいました!

全体を通してのご参加者さまからの声
準備されていた教材、ご説明のスピード感など非常に分かりやすく勉強になりました。
コーディングは普段メンテナンスが中心なので、新しい知識をたくさん吸収できてとても楽しかったです。すごく丁寧なフォローアップを帰宅後見るのが楽しみです、ありがとうございました。またぜひ参加したいです。
手を動かしながら進める形式だったので、ただ聞くだけよりも身につきやすくてよかったです。長時間の講義の準備ありがとうございました!
事前のNotionフォローや休憩中のおやつなど、きめ細かな対応、ありがとうございます!やっぱりリアル開催に参加できるのも良いなぁ。
改めて、ご参加ありがとうございました!スタッフ一同、また皆様にお会いできることを楽しみにしています。

CSS Nite in Osaka 実行委員長 松下 絵梨
運営スタッフ
- 松尾千鶴
- 石田有沙
- 東かおり
- 虎野とも