REPORT
開催レポート
GINZA SCRATCHワークショップ特別企画「デザイナーとコーダーがお届けする、今日からできるFigma & Coding」開催レポート
2023年7月15日(土)に、東京のGINZA SCRATCHにて、全5時間のイベントを開催しました。
このイベントでは、Figmaを使用したデザインカンプからプロトタイプ作成、そしてその後のコーディングまでの流れを、セミハンズオン形式で参加者の皆さんにじっくりと学んでいただきました。

セッション
FigmaでレスポンシブWebデザイン
出演:松下 絵梨
最初のセッションでは、「FigmaでレスポンシブWebデザイン」と題して、デザイナーの松下絵梨が講師を務めました。
参加者の皆さんは実際にFigmaを操作しながら、オートレイアウトやコンポーネント、そして新機能の変数などを活用したレスポンシブWebデザインの制作方法を学びました。

ご参加者さまからの声
Figmaは少ししか使っていませんでしたが、必要な機能が最新のものまで含めて網羅的に知れたので良かったです!内容もわかりやすく十分理解できました。
FigmaとAdobe XDの大きな違いを確認できて参考になりました。
ざっくり理解していた内容を手を動かして操作することでFigmaの機能や操作方法の定着につながったと思います。分からなかった部分もその場で簡単に質問でき、その場で操作方法を見せながら教えていただくことができたので非常に良かったです。
Figmaから効率よくコーディング
出演:長谷川 喜洋(はせがわ・よしひろ)さん
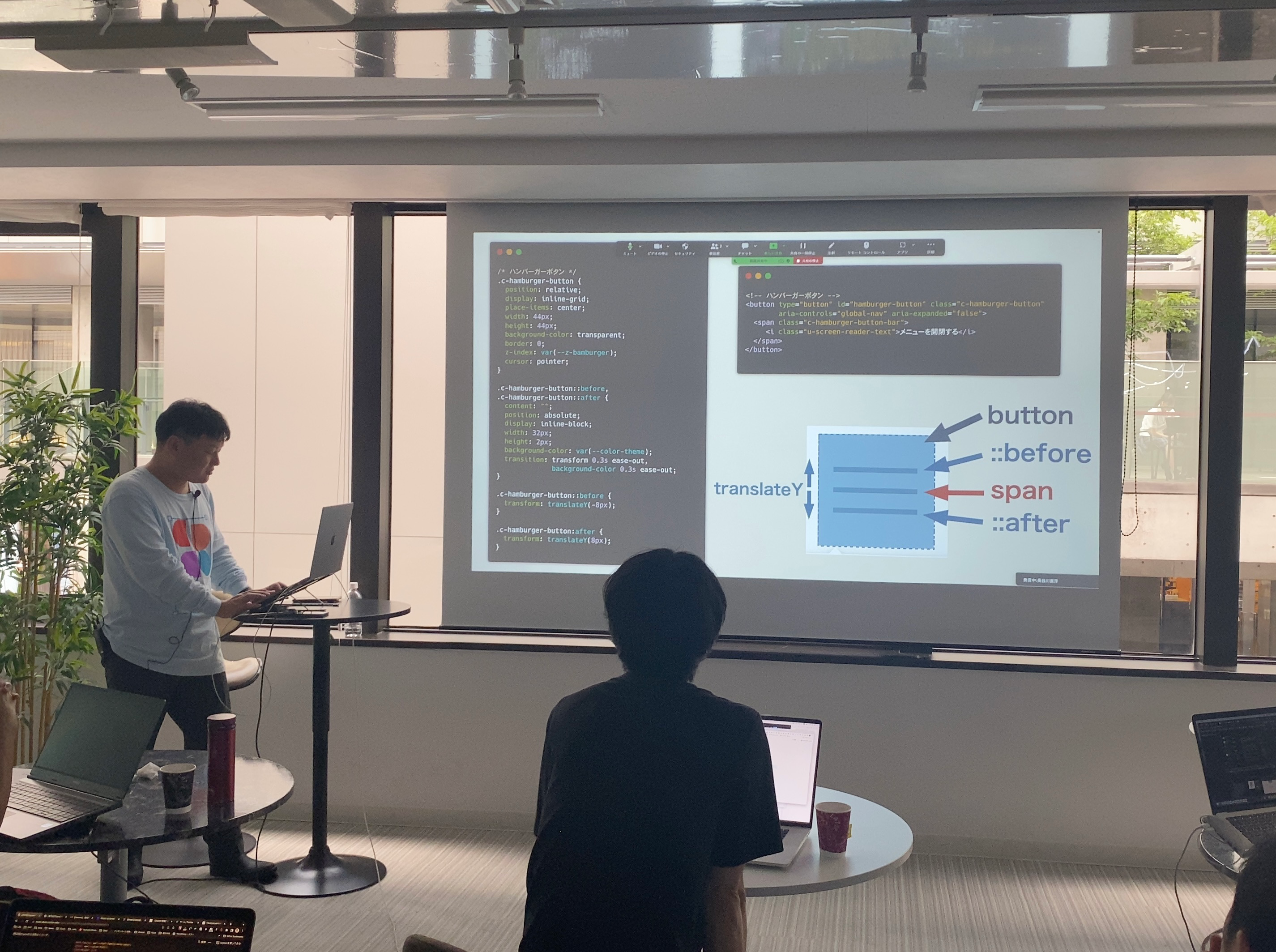
2つ目のセッションでは、「Figmaから効率よくコーディング」というテーマで、コーダーの長谷川喜洋さんが講師をつとめました。
長谷川さんは、Figmaで制作したデザインカンプからデータを読み取り、モダンブラウザで対応したCSSプロパティを活用してレスポンシブデザインを前提としたコーディングを解説しました。

ご参加者さまからの声
Figma for VS Codeを使ったことがなかったが、思った以上に便利そうだったことを理解できて良かった。コーディングの細かな部分はほぼ手引きしていただいたので把握できない点もあったが、要所では新しいcssプロパティについても紹介していただけたのでためになりました。
display:contentがすぐに実務で使えて凄く勉強になりました!gridで要素を重ねる方法も、すごくタメになりました。
長谷川さんのコードを見ることができて今までのコーディング方法からアップデートできました!ありがとうございました!

全体を通してのご参加者さまからの声
Fgimaの使い方が網羅的に理解できてとても満足です!コーディングへの落とし方も知ることができて良かったです。
久しぶりに対面でのセミナーに参加しましたが、その場で強制的に操作することになるハンズオン形式は理解の向上につながりやすいと感じました。
松下さん、長谷川さんのおかげで楽しい雰囲気の中勉強できました!
ためになる情報ありがとうございました!
ご参加ありがとうございました。
CSS Nite in Osaka 実行委員長 松下 絵梨